스프링 부트 스타터(https://start.spring.io/) 홈페이지에서 프로젝트에 필요한 라이브러리를 추가하고 생성할 수 있다.

최근 Spring Boot & JPA로 웹/앱 애플리케이션을 만들 때 보통 Gradle Project로 사용한다.
언어는 자바, 버전은 2.6.12로 설정해주었다!
버전 같은 경우 높을 수록 인텔리제이에서 호환이 안될 수 있어서 프로젝트 생성 기준 젤 낮은 거로 생성해주자.
Project Metadata에서는 Artifact는 jpashop, Name은 jpabook으로 설정해주고, 자바 버전은 11로 해준다.

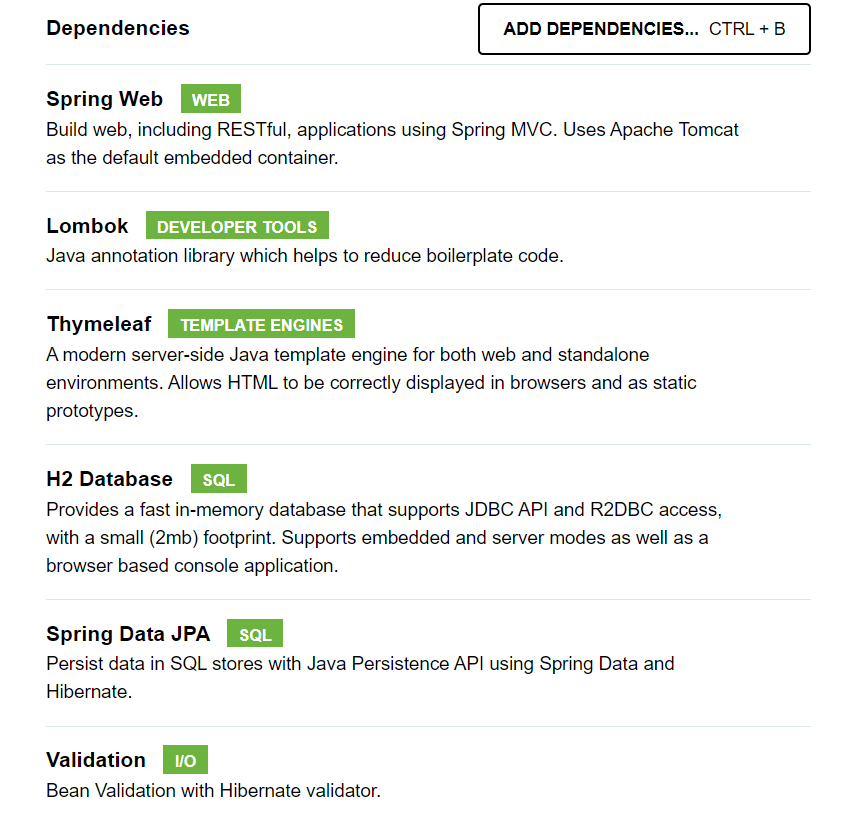
Spring Web, Lombok, Thymeleaf, H2 Database, Spring Data JPA, Validation을 추가해줬다.
- Spring Web: Web MVC를 사용하여 웹 어플리케이션을 만드는 데 필요한 스프링부트의 기본적인 요소를 가진다. 내장형 컨테이너로 톰캣을 기본으로 탑재하고 있다! Rest API 서버를 만든다면 필수적인 모듈
- Lombok: 클래스의 Getter/Setter 등을 자동으로 생성해주는 어노테이션들을 제공한다. 자바 특유의 장황한 클래스를 줄여주는 좋은 툴
- Thymeleaf: 뷰 템플릿 엔진으로 컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 구성할 수 있게 해준다. html 태그를 기반으로 하여 동적인 View를 제공한다.
- H2 Database: 메모리를 데이터베이스로 사용하는, 즉각 설치되는 데이터베이스이다. 의존성에 추가하는 것만으로도 데이터베이스 설정을 전혀 할 필요 없이 바로 사용 가능! 그러나 개발 전용이기에 어플리케이션이 종료될 때 내부 데이터가 모두 사라진다.
- Spring Data JPA: JPA (Java Persistence API)라고 하며 자바 ORM 기술의 토대를 이루는 기술 명세. Hibernate를 사용하고 있으며 Spring에서는 DB를 다루는 거의 표준 기술. Class Entity를 마치 DB처럼 사용할 수 있는 매우 유용한 도구이지만 학습량이 만만한 도구는 아니다.
- Validation: 프로그래밍에 있어서 가장 필요한 부분으로 특히 java에서는 null 값에 대해서 접근하려고 할 때 NPE가 발생함으로, 이런 부분을 방지하기 위해서 미리 검증을 하는 과정
generate 버튼을 클릭하면 zip파일로 다운로드된다. zip파일을 압축해제해주고, 인텔리제이에서 import해준다.

다음과 같이 프로젝트 목록이 뜨게 된다.

build.gradle 파일이다
처음 plugins를 보면 스프링부트 버전, 의존성, 자바 언어를 사용하고 있다고 나와있다! (initializer에서 설정한 값 그대로)
plugin에서 라이브러리에대한 dependency 버전 관리도 가능하다
configurations는 lombok으로 생성된 설정값
repositories에서는 mavenCentral에서 라이브러리를 따오겠다는 의미다

initializer에서 추가한 의존성 목록 확인

Gradle 실행
(왼쪽에서 네번째 로고 클릭)

~~Application.java 에 들어가서 실행해준다

Tomcat started on 8080~이라는 문구가 뜬다.
로컬에 localhost:8080을 입력해주자!

화이트라벨 에러페이지가 뜨면 성공이다
아무것도 설정을 안했기에...!
test에서 똑같이 실행해준다. 프로젝트 세팅 완료!
External Library에 추가된게 엄청 많은데,
build.gradle에서 추가한 dependency에 보면, 하나의 목록마다 관련된 거 여러개씩 추가된다
설정메뉴 > 플러그인 에서 Lombok 설치해준다. (나는 이미 설치되어 있었음)

그리고 설정메뉴 > 빌드, 실행, 배포 > 컴파일러 > 어노테이션 프로세서에서
어노테이션 처리 활성화 버튼 눌러준다
이러면 프로젝트 설정 끝끝끝이고

lombok이 잘 돌아가는지 확인하기 위해 Hello클래스를 작성해주었다

main문에 작성을 해주고 실행하면

콘솔에서 바로 값 확인 가능!
이렇게 스프링부트 프로젝트 기본 설정 및 출력 확인 완료~!
'Backend > springboot' 카테고리의 다른 글
| [Spring Boot] JPA & DB 설정 및 동작 확인 (0) | 2022.10.02 |
|---|---|
| [Spring Boot] H2 Database (0) | 2022.10.02 |
| [Spring Boot] View 템플릿 Thymeleaf (0) | 2022.10.02 |
| [Spring Boot] 라이브러리 살펴보기 (0) | 2022.10.02 |
| [Springboot] Spring, Spring Boot 차이 (0) | 2022.09.27 |